| 5. Februar 2016
Dank der freien Bereitstellung vieler Geodaten und Geodatendienste durch die Vermessungs- und Katasterverwaltung Rheinland-Pfalz konnten wir nun eine Rheinland-Pfalz basierte Variante der Karten-API Shareloc entwickeln und bereitstellen.
Mit Shareloc RLP kann nun jedermann auf einfache Weise Webkarten, sog. “Slippy Maps”, mit den offiziellen Karten aus Rheinland-Pfalz erstellen und teilen. Durch eine interaktive Webanwendung kann ganz ohne Programmierung eine entsprechende Webkarte mit Luftbildern oder topographischen Karten erzeugt werden, die das Gebiet von Interesse zeigt. Zusätzlich kann mittels Markersymbol ein Ort, z.B. ihr Bürostandort oder ein Treffpunkt, markiert und beschriftet werden. Anschließend ist es möglich die Karte per Link zu teilen oder in die eigene Webseite einzubetten. meggsimum freut sich, dass durch das neue Transparenzgesetz von Rheinland-Pfalz offizielle Karten und Geodaten nun zur freien Nutzung bereitstehen.
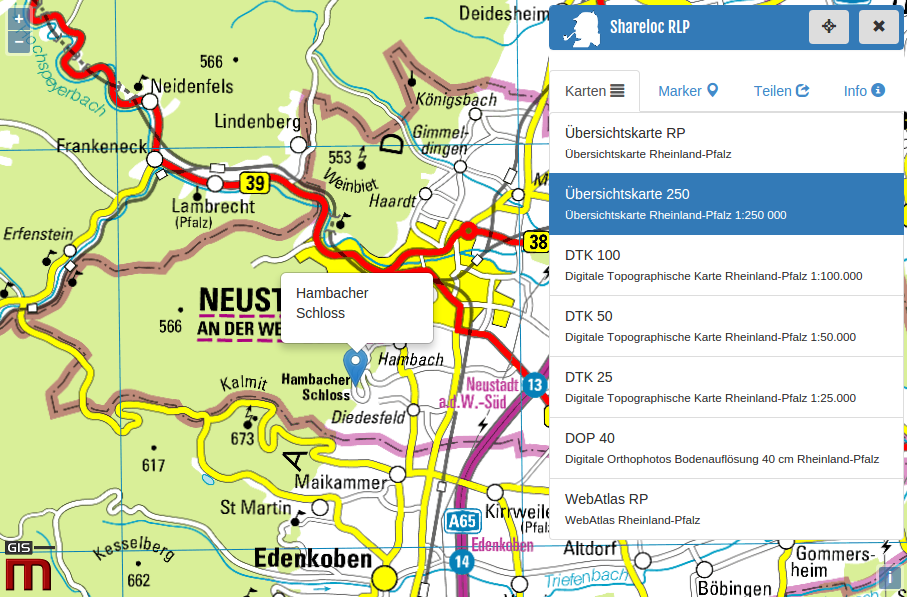
Shareloc RLP Screenshot
Ergebnis:
Technik
Shareloc RLP ist mit der Basissoftware Shareloc umgesetzt. Technisch basiert Shareloc auf dem Webmapping Framework OpenLayers 3 sowie Bootstrap und jQuery.
Shareloc ist Open Source unter der BSD-Lizenz veröffentlicht. Somit können Interessierte auch eigene Shareloc-Applikationen mit eigenen Geodatendiensten aufsetzen und bereitstellen.
Für Programmierer steht neben der interaktiven Webanwendung auch eine JavaScript-API zur Verfügung, um Karten mittels Shareloc RLP zu erzeugen.
<html lang="en">
<head>
<link href="http://apps.meggsimum.de/shareloc-rlp/res/css/Shareloc.css" type="text/css" rel="stylesheet">
<style>
.map {
height: 400px;
width: 100%;
}
</style>
<script src="http://apps.meggsimum.de/shareloc-rlp/src/Shareloc.min.js" type="text/javascript"></script>
<title>Shareloc example</title>
</head>
<body>
<div id="map" class="map"></div>
<script type="text/javascript">
var api = new Shareloc.MapApi();
var params = {
// geogr. Länge Kartenzentrum
X: 8.172658681869509,
// geogr. Breite Kartenzentrum
Y: 49.43633025661569,
// Initiale Zoomstufe
zoom: 18,
// Kartenlayer
bgLayer: "rlp.dop40"
};
// Erzeuge die OpenLayers 3 Map Instanz
var olMap = api.map(params);
</script>
</body>
</html>
